
Using Content Security Policy (CSP) to Enhance Security
- 0
When it comes to ensuring the security of your website or web application, implementing the right security measures is crucial. One such measure that can greatly enhance the security of your site is Content Security Policy (CSP). CSP is a powerful security mechanism that helps prevent various types of attacks, such as cross-site scripting (XSS) and data injection attacks.
What is Content Security Policy (CSP)?
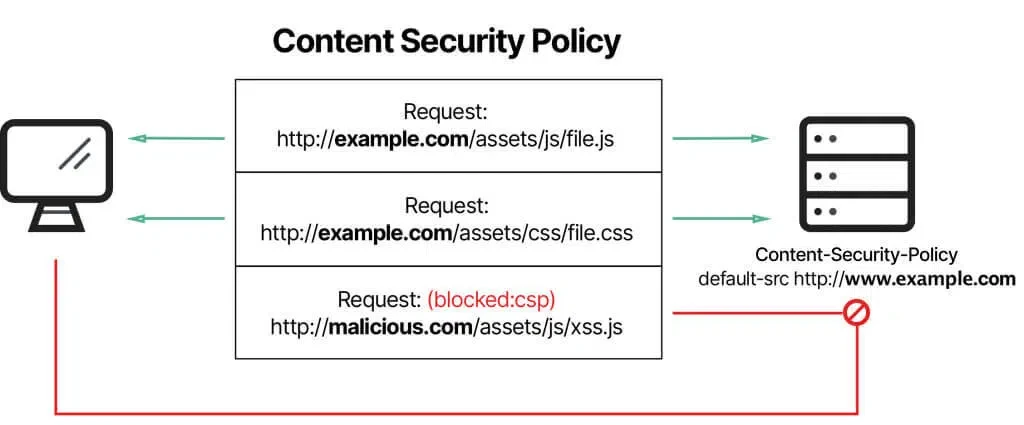
Content Security Policy (CSP) is a security standard that helps mitigate the risks associated with certain types of attacks on websites and web applications. It works by allowing website owners to control which resources can be loaded on their site and from where.
How Does CSP Enhance Security?
By implementing CSP, website owners can prevent malicious scripts from being executed on their site, as well as control how resources are loaded. This helps mitigate the risks associated with XSS attacks, data injection attacks, and other types of security vulnerabilities.
Key Benefits of Using CSP
Preventing XSS Attacks: CSP helps prevent XSS attacks by allowing website owners to specify which scripts can be executed on their site.
Controlling Resource Loading: With CSP, website owners can control which external resources can be loaded on their site, reducing the risk of data injection attacks.
Enhanced Security: By implementing CSP, website owners can greatly enhance the security of their site and protect their users from potential security vulnerabilities.
Implementing CSP on Your Website
Implementing CSP on your website is relatively straightforward. You can add a Content-Security-Policy header to your HTTP responses to specify the directives that control how resources are loaded on your site. For example, you can specify which domains are allowed to load scripts, stylesheets, images, fonts, and other types of resources.
Here is an example of a CSP header:
<meta http-equiv=”Content-Security-Policy” content=”default-src ‘self'”>
In this example, the default-src directive specifies that only resources from the same origin (‘self’) are allowed to be loaded on the site. You can also include additional directives to further enhance the security of your site.
Common Pitfalls to Avoid
When implementing CSP, there are some common pitfalls to avoid. These include:
Overly Restrictive Policies: Be careful not to implement overly restrictive policies that could prevent legitimate resources from loading on your site.
Missing Directives: Make sure to include all necessary directives in your CSP header to properly control how resources are loaded on your site.
Regularly Reviewing Your Policy: It’s important to regularly review and update your CSP policy to ensure that it continues to provide effective security for your site.
Conclusion
Overall, Content Security Policy (CSP) is a powerful security mechanism that can greatly enhance the security of your website or web application. By implementing CSP and carefully crafting your policy directives, you can prevent various types of attacks and protect your site from security vulnerabilities. Be sure to regularly review and update your CSP policy to ensure ongoing security for your site.